랜딩페이지가 중요한 이유
랜딩페이지는 검색 엔진, 광고 등을 경유하여 접속하는 이용자가 최초로 보게 되는 첫 페이지를 의미한다. 고객은 온라인 광고(검색이나 디스플레이 광고), 이메일 또는 주소 등 다양한 경로로 유입된다. 랜딩페이지가 중요한 이유는 사이트로 유입되는 링크를 통해서 고객들이 프로덕트에 대한 첫 인상을 형성하기 때문이다.
고객이 기대하거나 얻고자 하는 바를 확실하게 보여 좋은 첫인상을 형성한다면, 넥스트 스텝으로 전환하는 전환율을 높일 수 있다. 오늘의 글에서는 굿닥이라는 국내 헬스케어 솔루션 서비스의 웹 사이트 랜딩페이지를 분석하고, 현재의 랜딩페이지에서 개선할 점을 이야기하고자 한다.


굿닥, No.1 언택트 헬스케어 솔루션


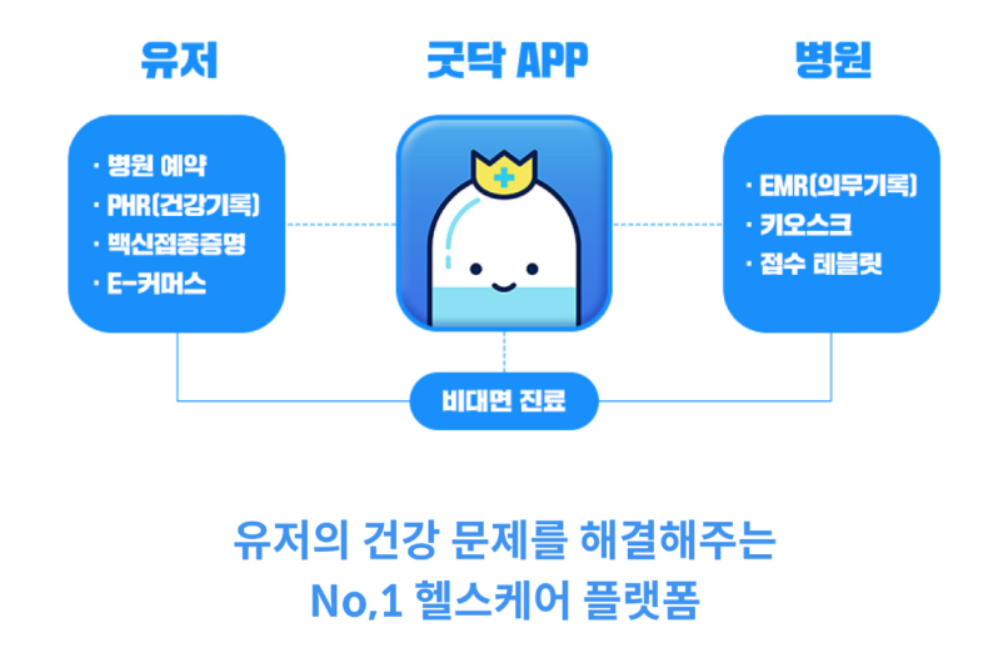
주말에 병원에 갔는데 대기시간만 1시간이였다. 예약할 걸. 이라는 생각을 하면서 병원과 관련된 어플을 찾아보다 굿닥을 발견하게 되었다. 굿닥은 2020년 7월 케어랩스에서 분사한 자회사로, 국내 병원찾기/예약, 비대면 진료, 클리닉 마켓, 헬스케어 전문 온라인몰, 건강정보 종합 관리 서비스를 제공하는 기업이다. 굿닥의 고객은 병원 정보를 찾고 예약을 진행하는 '일반 고객'과 병원 정보를 등록하고 굿닥 솔루션(이미지 참고)을 사용하는 '병원 고객'으로 나눌 수 있다. 굿닥 홈페이지 역시 두 고객으로 나뉘어 있으며 오늘 다룰 고객군은 '병원 고객'이다.
굿닥 랜딩페이지 분석 (병원용)

굿닥의 랜딩페이지 11단계
상단 고정 CTA > 비디오 배경 > 설명1 굿닥 도입 후기 > 설명2 굿닥 서비스 > 설명3 굿닥 프로세스 > 설명4 굿닥 누적 접수자 > 설명5 굿닥 협력사 > 질문 FAQ > 채팅 문의 CTA > 하단 고정 CTA > 정보고지
메인 카피 마이크로 카피 CTA 카피 개선 포인트
1단계 : 상단 고정 CTA

CTA 카피
- 서비스/제휴 문의
- 병원관리자 어드민
- 비대면 진료 어드민
- 무료로 시작하기
개선 포인트


'서비스/제휴 문의 CTA'는 이어지는 사이트에서 서비스 제휴 문의를 할 수 있고, '무료로 시작하기 CTA'는 팝업 형태로 서비스 신청 폼이 제공된다. 다른 용도의 정보를 수집하는 CTA지만 사용자는 자칫 어떤 버튼을 클릭해서 서비스를 신청하는지 혼란스러울 수 있으며, 클릭 후 제공되는 UI가 유사하여 정보를 잘 못 입력할 수 있다. 따라서, 다음과 같이 카피를 개선하여 정보 전달력을 높일 수 있다.
| Before | 서비스/ 제휴 문의 | 무료로 시작하기 |
| After | 굿닥 서비스 문의하기 | 무료로 병원관리 시작하기 |
2단계 : 비디오 배경
메인 카피
이제 진료만 보세요 나머지는 굿닥이 할게요!
마이크로 카피
1분가량의 영상을 통해 굿닥의 접수자용 고객, 병원용 고객의 고객 여정 맵을 설명 했다.
- 접수자용 고객 예약 신청
- 병원용 고객 병원 관리
- 간편한 무인 접수
- 간호 행정 업무
- 24시간 예약 접수
3단계 : 설명 1 (굿닥 도입 후기)

메인 카피
진료하는 시간을 더 집중할 수 있게 되었어요
보수적이고 변화를 싫어하는데 , 도입 후 병원 경영이 모든 면에서 원활해졌어요
간호조무사 한 분이 그만두시며 생긴 공백을 굿닥으로 채울 수 있었어요
마이크로 카피
- 본태 한의원
- 연세 메디컬 의원
- 둔포 상쾌한 이비인후과의원
CTA 카피
다음에서 보기 : 유튜브
4단계 : 설명 2 (굿닥 서비스)

메인 카피
굿닥과 함께 하면 다릅니다.
마이크로 카피
- 데스크 업무를 극대화하세요
- 환자들에게 병원을 홍보하세요
- 미리 진료를 준비하세요
- 코로나로 완성된 비대면 서비스
개선 포인트
간단한 일러스트로 굿닥의 기능과 혜택을 매칭 시키기 어렵다. 고객이 만약 비디오 배경을 모두 시청하지 않았을 경우 '데스크 업무 극대화'를 어떤 솔루션으로 해결할 것인지에 대한 갈피를 잡을 수 없다. 따라서, 일러스트보다는 굿닥을 적용한 사례가 나타난 사진 등을 통해 굿닥이 주는 혜택을 표현하면 더 효과적으로 표현될 수 있다고 생각한다.
5단계 : 설명 3 (굿닥 프로세스)

메인 카피
접수 예약부터 내원 확인까지 병원을 무료로 관리하세요
마이크로 카피
- 모바일 접수·예약
- 접수 완료
- 태블릿 내원 확인
- 진료완료
6단계 : 설명 4 (굿닥 누적 접수자)

메인 카피
굿닥과 함께한 누적 접수자
마이크로 카피
- 접수가 완료되었습니다 24시간 환자분들이 굿닥으로 접수 중입니다
- 11,332,693 명
7단계 : 설명 5 (협력사)

메인 카피
48개의 협력사 굿닥과 함께 합니다
마이크로 카피
- GC녹십자웰빙
- jw 신약
- 다대소프트
- 덴탑정보기술(주)
- 동의보감
- MEDICAL SOFT외 18개 협력사 로고
8단계 : 질문 (FAQ)

메인 카피
아직도 망설이시나요? 무엇이든 물어보세요
마이크로 카피
- 태블릿 접수와 모바일 예약 · 접수는 따로 신청해야 하나요?
- 서비스 이용료가 어떻게 되나요?
- 서비스 신청하면 언제부터 사용할 수 있나요?
- 병원에서 쓰는 차트가 굿닥과 연동이 되는지 궁금해요.
CTA 카피
더 궁금하신 점이 있으신가요?
9단계 : 플로팅 CTA (채팅 문의)
CTA 카피
궁금한 건 채팅으로 문의하세요
마이크로 카피
- 답변이 지연될 수 있습니다.
10단계 : 하단 고정 CTA

CTA 카피
무료로 병원관리 시작하기
하단 고정 CTA는 스크롤을 내려도 모든 페이지 하단에 고정되어 있다. 이는 서비스에 대한 설명을 읽다가도 간편하게 CTA로 도달할 수 있도록 설정되었다. 또한, UX Writing을 통해 초기 비용이 무료라는 점을 강조하고 있다.
11단계 : 정보 고지

<이미지 출처 및 참고자료>
https://deep-wide-studio.tistory.com/223
잘나가는 서비스들을 통해 파악하는 랜딩페이지와 CTA 전략
가장 빠르고 쉬운 MVP, 랜딩페이지 요즘은 노코드로도 웹사이트를 만들 수 있는 정말 많은 서비스들이 있다. 기획했던 서비스 쿠키파킹*의 데모데이 직전에, 서비스에 대한 잠재 고객들의 반응을
deep-wide-studio.tistory.com
굿닥 | No.1 언택트 헬스케어 솔루션
효율적인 병원경영 솔루션을 무료로 제공합니다. 언택트진료, 병원예약, 병원접수, 무인키오스크, 태블릿접수, 카카오 접수 현황 알림톡
www.goodoc.io
https://velog.io/@loopbackseal/Project-AirKong-Pro-%ED%81%B4%EB%A1%A0-%EC%BD%94%EB%94%A9
[Project] AirKong Pro 클론 코딩
지친 심신에 활력소가 될 파워풀한 에너지가 눈앞에.
velog.io
'PMB 10기' 카테고리의 다른 글
| [W6D1] 네이버 쇼핑 라이브의 Flow Chart 끄적이기 (0) | 2022.02.24 |
|---|---|
| [W5D4] 굿닥 A/B 테스트 설계하기 (0) | 2022.02.23 |
| [W5D2] 카카오톡 선물하기로 보는 AARRR 모델 (0) | 2022.02.21 |
| [W5D1] 스타벅스가 굿즈 맛집이 된 사연 (2) | 2022.02.18 |
| [W4D4] 피그마로 그려본 위밋플레이스 Wireframe (3) | 2022.02.16 |



