파워 J의 약속 장소 정하기
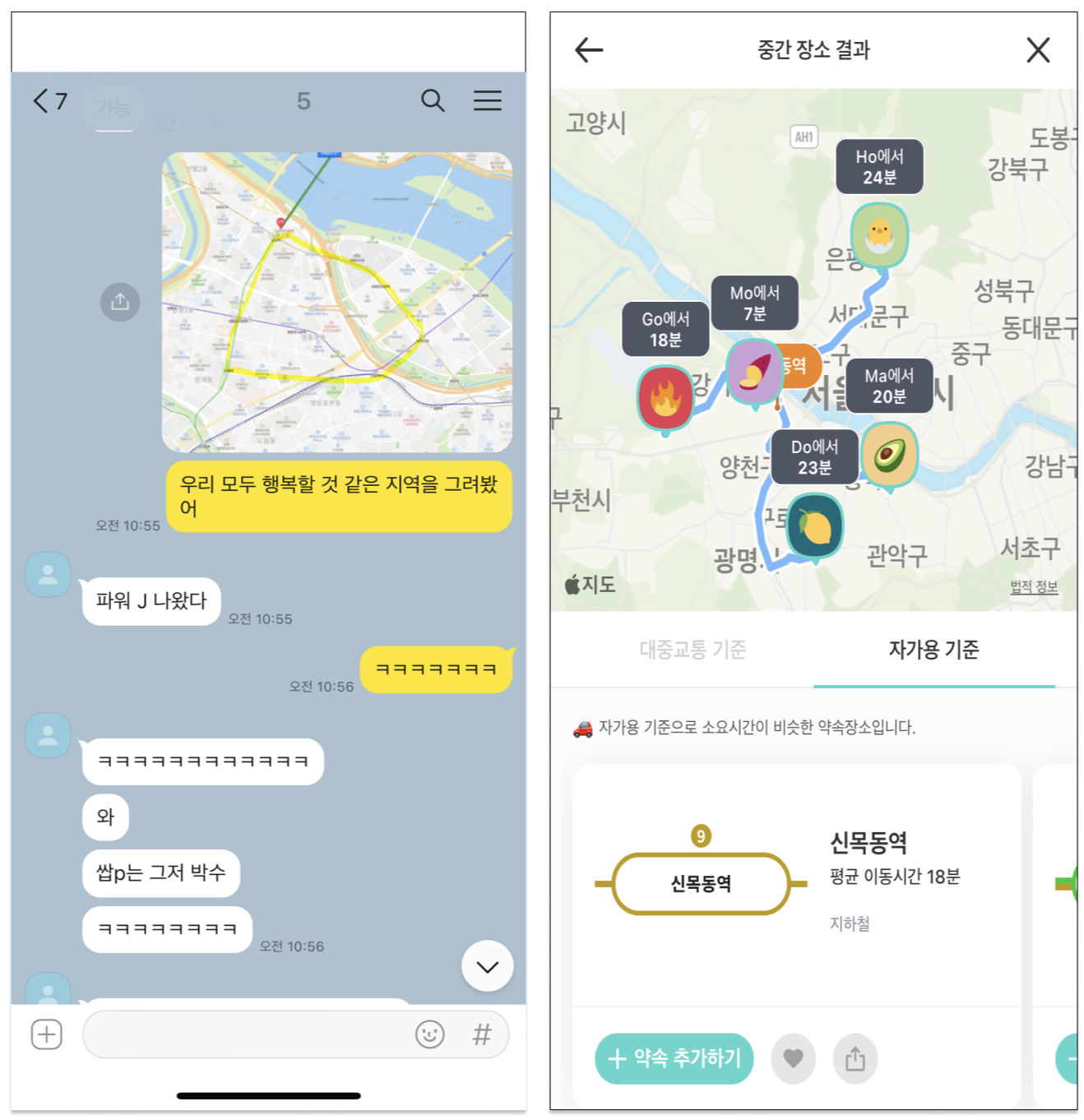
친구들과 약속 장소를 정할 때, 파워 J인(MBTI 판단형) 나는 모두의 행복을 위해 '위밋플레이스'를 켠다.
위밋플레이스는 2명 이상 모여 약속을 정할 때 이동하는 시간과 거리에 따라 최적의 장소를 추천해주는 어플이다. 유저가 모임에 참여할 사람들의 위치를 입력하면 중간 지점을 찾아주고 이동 시간을 알려준다. 대중교통의 경우 막차 시간까지 알려주는 친절한 어플이다. 오늘 글에서는 위밋플레이스를 이용하는 유저의 User Story, 주요 기능 Flow를 통해 Wireframe을 그려보고자 한다.


Wireframe이란,
웹 또는 앱 프로젝트를 진행할 때 필요한 과정 중 하나로 웹 페이지의 구조를 제안하기 위한 화면 설계도, 또는 화면 청사진이라고 한다. 즉, 디자인이 들어가기 전 단계에서, 선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말한다. 이는 페이지의 구조, 레이아웃, 정보구조, 유저 플로우, 기능, 의도된 동작들에 대한 명확한 개요를 제공한다.

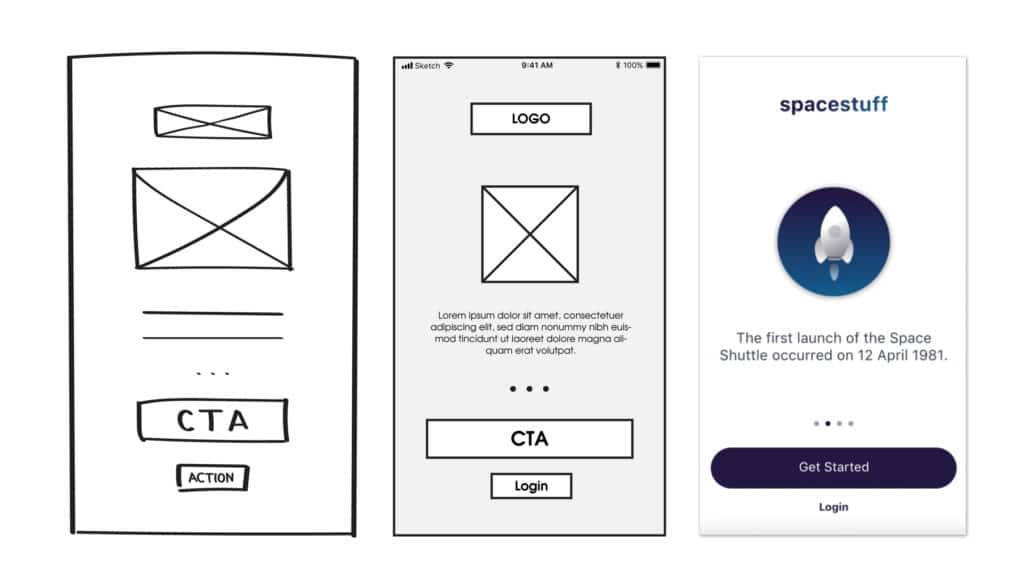
이러한 Wireframe은 완성도, 구체화 정도에 따라 Lo-Fi, Mid-Fi, Hi-Fi로 구분할 수 있다.
Low Fidelity Wireframe (Lo-Fi) : 주로 핸드 스케치를 사용하며, 대략적인 위치만 표시해 시간 및 자원을 절약하고, 아이디어를 확장, 논의하는 단계에서 사용한다.
Mid Fidelity Wireframe (Mid-Fi) : 조금 보기 좋게 다듬는 수준으로 위치, 카피, 크기가 결정된 프로덕트의 뼈대를 갖추게 된다. Lo-Fi에서 레이아웃을 맞추고, 영역 및 글자포인트, 이미지 위치 등을 조정하는 작업이다.
High Fidelity Wireframe (Hi-Fi) : 완성본에 가깝게 그려내 모양, 색상, 이미지, 제품의 감성이 반영된 실제 프로덕트의 모습을 갖추고 있다.
위밋플레이스가 해결한 문제,
Problem
- 매번 다양한 지역에 있는 사람들과 만날 장소를 정하기 어려움
- 트래바리, 소모임 등 만나는 서비스는 많아졌지만 어떻게 만나야 할지 결정하기 어려움
- 이동거리가 비슷해도, 경로와 수단에 따라 시간이 달라져 공평하게 약속 장소를 정하기 어려움
Solution
등시선(ISOCHRONE)과 알고리즘 분석으로 중간 위치를 시각화 한 위밋플레이스
- 친구와 만나는 시간을 최적화하고 효율적인 시간을 제시한다.
- 거리나 무게중심으로 중간 위치를 찾지 않아서 공평하게 만날 수 있는 장소를 찾을 수 있다.
Main Task : 위밋플레이스에서 중간장소 찾기
위밋플레이스는 다양한 지역의 사람들과 만날 장소를 정하기 어려운 문제를 해결하고자 했다. 이에, 위밋플레이스를 통해 '중간 장소'를 찾아 약속 장소를 정하는 행위를 Main Task로 부여했다.
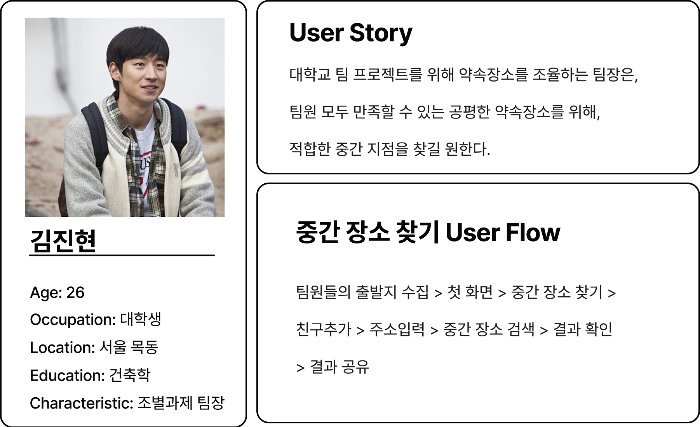
User Story와 User Flow


손으로 그린 Lo-Fi Wireframe : 위밋플레이스 중간지점 찾기
Lo-Fi, Low Fidelity는 프레임의 대략적인 위치만 표시하여 신속하게 프로덕트 아이디어를 확장, 논의하는 데 사용하는 Wireframe이다. 완성도는 다소 떨어지지만 시간과 리소스를 절약할 수 있고, 아이디어 확장에 용이하다.

피그마로 그린 Mid-Fi Wireframe : 위밋플레이스 중간지점 찾기
Lo-Fi를 통해 프로덕트의 대략적인 청사진을 얻었다면, 그 이후에는 각 요소의 배치, 크기 등이 반영된 Mid-Fi Wireframe을 그려 프로덕트의 뼈대를 만들어준다. Mid-Fi 부터는 디자인 툴을 활용하여 작성할 수 있다. 아래의 그림은 피그마를 활용하여 작성한 위밋플레이스의 와이어프레임이다.


맺으며,

<이미지 출처 및 참고자료>
https://brunch.co.kr/@ea75351aef0f41e/2
Wireframe: Airbnb에서 숙소 찾기
Figma로 Wireframe 만들어보기 [코드 스테이츠PMB 7기] | Wireframe은 화면설계서 또는 화면청사진으로, 제품 관계자들이 '정보들이 화면 상 어디에 위치해야 하는지'를 이해, 합의하기 위해 사용한다.
brunch.co.kr
https://brunch.co.kr/@mojuns/20
기획 산출물 #4 와이어프레임
그래서 너(내)가 생각하는 그림은 뭔데? 서비스를 구상하다 보면 아무리 설명하고, 아무리 글로 잘 정리해두어도 상대방이 이해를 하지 못하는 경우가 반드시 발생한다. 내 머릿속에는 아름답고
brunch.co.kr
'PMB 10기' 카테고리의 다른 글
| [W5D2] 카카오톡 선물하기로 보는 AARRR 모델 (0) | 2022.02.21 |
|---|---|
| [W5D1] 스타벅스가 굿즈 맛집이 된 사연 (2) | 2022.02.18 |
| [W4D3] 페이퍼 프로토타입으로 멜론 UX/UI 개선하기 (4) | 2022.02.14 |
| [W4D2] 멜론으로 보는 UX/UI심리학 (0) | 2022.02.13 |
| [W4D1] 멜론의 MVIP가 말하는 UX/UI 이야기 (2) | 2022.02.11 |



